IX Web Hosting SSLを設定する(初回設定)
IX Web Hostingを利用し始めて2週間が経過しています。
今のところ全く問題なく稼働しており、安心しています。
何しろ安くあげるために、3年契約にしてしまい、問題が発生したらどうしよ~(´;ω;`)の状態なので。。。
ちなみに、費用は格安で3年間で2万円を少し切る程度です。為替レート次第で多少上下すると思いますが。
話を戻して、私の契約したIX Web Hostingは「Business Plus (Win)」というプランで、固定アドレスが3個無料で付いてきます。
これが一番の目当てで契約したので、本当は一つ上の「Unlimited Pro (Win)」というプランが固定アドレスが15個も付いてくるのでこれにしたかったのですが、まぁ、たぶん使わないかなって思って。
で、Let’s Encryptからもらえる無料のSSL証明書を使い、独自ドメインのSSLを設定したので、その開発備忘録です。
他のSSLベンダーからの証明書も同様にしてできるのでこの手順で問題ないと思います。
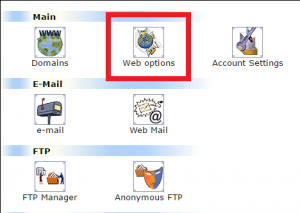
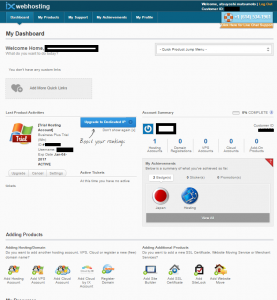
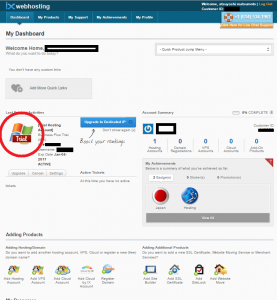
まず、IX Web HostingのHome画面から「Web Options」を選択します。
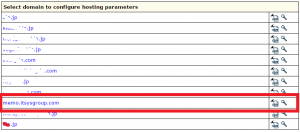
次に、「Select domain to configure hosting parameters」リストが表示されるので、SSLを設定したいドメインもしくはサブドメインを選択します。
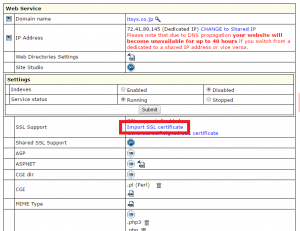
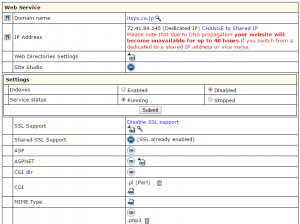
次に、「Web Service」設定画面が表示されるので、「SSL Support」項目の「Import SSL Certificate」を選択します。
一度設定していると、「Edit」を選択することになります。
ここで、SSL証明書をもっておらずIX Web Hostingで契約して作成する場合はその下の項目を選択すれば良いと思います。
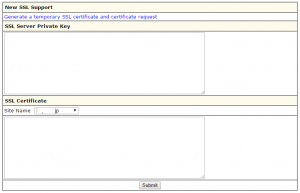
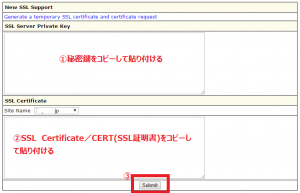
次に、「NEW SSL Support」画面が表示されます。
次に、予め入手しておいたSSL証明書の秘密鍵(SSL Server Private Key)とSSL Certificate(CERT/SSL証明書)をコピーして貼り付け、送信します。
正常に処理されると、ひとつ前の「Web Service」設定画面に戻ります。
エラーが出た場合はコピーミスかコピーした情報に間違いが有ると思われるので、エラーメッセージを確認してみてください。
正常に処理されると、下のようになります。
これで、https://でアクセスすると保護された通信になります。
ただ、更に「Edit」で「Force SSL Connection」にしても全てがHttps://になりません。
課題が残っていますが、とりあえず使えるようになったのでこれで良しとします。
リダイレクトで http ⇒ https にする方が良い気がしますし。
以上、IX Web Hosting SSLを設定する(初回設定)の開発備忘録でした。
参考までに
IX Web Hosting SSLを設定する(更新)
Let’s Encryptで無料のSSLを取得する
DNS TXTレコード確認