今回はシステム開発に全く関係のない備忘録です。
私は楽天証券で投資信託を少しやっているのですが、分配金に掛かった税額を知りたくなることが有ります。
今までは分配金の明細を個別にチェックしていたのですが、とても面倒でした。
ところが、本日、期間を指定して総額を取得できる画面を見つけることができたので、備忘録として残しておこうと思います。
以上、楽天証券の税額を取得する備忘録でした。

今日はCSSのセレクタの備忘録です。
以下のようなCSSの適用は良く行います。
1)Div要素にクラスをつけCSSを適用させます。
2)Span要素だけにCSSを適用させます。
で、更に一部だけのSpan要素に違うCSSを付けたいとき。。。有りますよね?
単純にクラスの中の要素にクラスを付けると?
下の例のようにDiv要素の中のspan要素にクラスspanClass1を付けても、思ったような挙動になりません。
「指定あり-divClass・SpanClass1」は
.spanClass1{
background: blue;
color: white;
}
としているので、バックグランドに青色、テキスト文字は白を期待するのですが、そのように表示されません。
じゃ、どうするか?
その際は下の例のように、Span要素にクラスを指定して.divClassの中のSpan要素のクラスspanClassが付いているものだけという設定をすることで可能になります。
.divClass span.spanClass2{
background: blue;
color: white;
}
idを付けるという手ももちろん有るのですが、要素が沢山あるとメンテがしずらいですから。
<html>
<style>
.divClass span{
background: red;
color: black;
}
.spanClass1{
background: blue;
color: white;
}
.divClass span.spanClass2{
background: blue;
color: white;
}
</style>
<body>
<div>
<span>指定なし</span>
<span class='spanClass1'>指定あり-spanClass</span>
</div>
<br />
<div class='divClass'>
<span>指定あり-divClass</span>
<span class='spanClass1'>指定あり-divClass・SpanClass1</span>
<span class='spanClass2'>指定あり-divClass・SpanClass2</span>
</div>
</body>
</html>
CSSのセレクタは汎用性が有るで使いやすいですね。
その分奥が深くて、、、私もわからないことが多いので、勉強しなければいけないなって感じています。
今日は、CSSのセレクタのシステム開発備忘録でした。
今回は以前に試したGridViewのヘッダー行を1行追加するプログラムの備忘録です。
ヘッダー行を複数行にするとPostBackを行った時に、データバウンドでおかしなことになるのですが、それが避けられるケースで有れば有効かと思います。
私はこの方法を使ったことは無いのですが、将来使うかもしれないし、試していないのですがPDFファイルとGridViewから作成するのに使えるのかな?と思っています。
下の例では、行にデータを張り付けたタイミングで追加しています。
この他にもレンダリングの前でも全てのデータ張付け後でも可能と思います。
Private Sub GridView1_RowDataBound(sender As Object, e As GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.Header Then
Dim row As GridViewRow = New GridViewRow(-1, -1, DataControlRowType.Header, DataControlRowState.Normal)
For i As Integer = 0 To 11
Dim cell1 As TableCell = New TableCell()
cell1.Text = i.tostring + "月"
row.Cells.Add(cell1)
Next
row.RowType = DataControlRowType.Header
Me.GridView1.Controls(0).Controls.AddAt(1, row)
endif
プログラムは簡単で、GridViewのRowを定義して、その中にCellを追加し、GridViewにRowを追加するだけです。
尚、追加した行をDataControlRowType.Headerとしているのですが、PostBackして再度データを張り付ける時に、追加したヘッダー行にデータを張り付けようとする動きになりました。
どうしてそのような挙動になるか理由は不明です。
ですから、PostBackするような場合は注意が必要です。
以上、VB.NETでGridViewにヘッダー行を追加するシステム開発備忘録でした。
ps.
PostBack時の不具合の原因ですが、他の調査をしていてわかったかもしれませんので、リンクを貼っておきます。
ASP.NET VB GridViewのヘッダーに行を追加する(修正版)
今日は、設定の備忘録です。
最近最近ノートPCに、Windows 10、Visual Studio 2015とSQL Server 2014をインストールして、出先でデモとか仕様確認をする際に開発中のアプリを動かして使用しています。
で、出先でデータスキーマを触ってしまうことも有って、開発マシンからノートPCのSQL Serverにアクセスしたくなることも多くて。。。
今回はそのWindows10上のSQL Server 2014に外部から接続する設定を書いておこうかと。まぁ、設定自体は今までと変わりないのですが、最近ブログを書く機会も少ないので^^;書いておこうかと。。。^^;;;
まずは、SQL Server Configuration Manager (SQL Server 構成マネージャー)を立ち上げます。
これって、SQL Server 2012と違ってまたスタートメニューから起動できるようになりましたね。ちょっと便利になって嬉しいです。
で、名前付きパイプかTCP/IP使う方を有効にします。私は面倒なので両方とも有効にしちゃいます。
ちなみにTCP/IPの既定のポート番号は1433ですが、ここをセキュリティの為に変更する人はここに見に来ませんよね?変える時はちょっと注意が必要なので。。。
で、次はfirewallに穴を空けてSQL Serverの通信が通るようにしてあげます。
windows 10 で穴を空けるのは初めてなので、画面のキャプチャーを12枚も撮ってしまいました。。。
イーサネットをクリックして、更にWindowsファイアウォールをクリックします。
Windowsのファイアウォール設定画面が開きます。
詳細設定をクリックします。
ファイアウォールの設定が見られる画面が開きます。
受信の規則をクリックします。
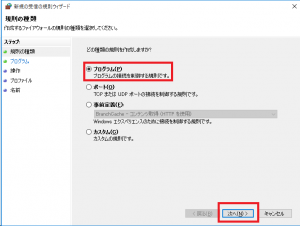
新しい規則。。。をクリックします。

SQL Serverの通信を通る規則を作ります。
TCP/IPのポート1433で作っても良いし、プログラムを指定して作ってもOKです。
今回はプログラムを指定しています。
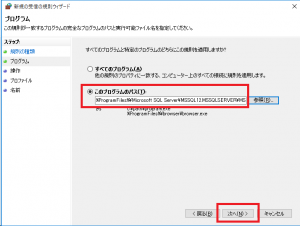
プログラムのパスを指定します。自力で書くには難しいので、参照をクリックしてsqlserverの本体プログラムを指定します。
参照をクリックしましょう。
SQL Serverのファイルの在りかを事前に確かめておくと良いですが、大体は「C:\Program Files\Microsoft SQL Server\MSSQL12.MSSQLSERVER\MSSQL\Binn」辺りに居ると思います。
SQL Serverをインストールする時に規定にするか覚えておくと探さなくて済みます。
ファイルをクリックして、開くをクリックします。

先ほど指定したパスが張り付いていると思います。
次へをクリックします。
ここら辺は自分の環境に合わせて設定してください。
私は開発環境なので特にセキュリティは意識していませんが、実務に使う設定なら気にする必要があるかもしれないので。
ここも同じですね。自分の環境に合わせて設定してください。
ここでは後で見た時にわかりやすく名前で登録しておきます。
私は何も考えず、SQL Serverとしています。
名前を入力したら完了をクリックします。
設定した規則が登録されているはずですので確認します。
後は、実際に他のPCから接続が確認出来れば、作業は完了です。
Windows10でSQLServer2014に外部から接続出来るようにファイアウォールを設定したシステム開発備忘録でした。