Googleアナリティクスから自分のアクセスを除外する方法の備忘録です。
Googleアナリティクスの集計結果は、何もしていないと自分のアクセスも一般の訪問者のアクセスも同じように集計されてしまいます。
一般の訪問者のアクセスが非常に大きい場合は誤差として無視できても、日に数十件や百件程度では無視できない誤差を含む集計結果になりますし、後で見たときに歪なグラフが表示されたりして傾向も見ることができません。
ですから、特に一般の訪問者のアクセスが少ない時は、自分のアクセスはカウントされないように、対応しておく必要があります。
さて、自分のアクセスをカウントさせないようにする方法はいくつかあります。
ググっればたくさんできてましす。
しかし、何と言っても一番簡単な設定は、Googleが提供してくれている「Google アナリティクス オプトアウト アドオン」を使う方法です。
デメリットはこれと言ってないと思います。有るのかな?
有るとすれば、忘れずに全ての使用するブラウザにインストールしなくてはいけないことくらいかな?
思いついたら追記します。
で、初心者にとっては何と言っても「Google アナリティクス オプトアウト アドオン」が最も簡単な方法だと思います。
この「Google アナリティクス オプトアウト アドオン」は、Google Analytics の JavaScript (ga.js) と連携して Google Analytics に情報が送信されないようにされています。
Google アナリティクス オプトアウト拡張機能は、Google アナリティクスの JavaScript(ga.js、analytics.js、dc.js)によるデータの収集や使用を無効にできるブラウザの拡張機能です。
なので自サイトだけでなく、すべてのサイトにおいてもカウントされなくなります。
先ほどもデメリットで触れましたが、この「Google アナリティクス オプトアウト アドオン」は、ブラウザにインストールするものなので、使用するブラウザすべてにインストールする必要があります。
「Google アナリティクス オプトアウト アドオン」をインストールしていないブラウザからサイトにアクセスすればもちろん普通にカウントされます。
インストールですが、「Google アナリティクス オプトアウト アドオン」の説明を引用文の下のリンクをクリックしてインストールしてください。
「Google アナリティクス オプトアウト アドオン」は、Google アナリティクス JavaScript(ga.js、analytics.js、dc.js)によるデータの使用をウェブサイトのユーザーが無効にできるように開発された機能です。
この機能を利用するには、このアドオンをダウンロードして、ご利用のブラウザにインストールしてください。Google アナリティクス オプトアウト アドオンは、Chrome、Internet Explorer 11、Safari、Firefox、Opera でご利用いただけます。このオプトアウト アドオンを適切に機能させるには、ブラウザに正しく読み込んで実行する必要があります。また、Internet Explorer の場合は、サードパーティ Cookie を有効にしてください。このオプトアウト アドオンの詳細とブラウザに適切にインストールする方法については、こちらをご覧ください。
指示に従ってクリックしていくだけで、あっけなくインストールされます。
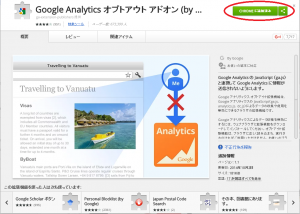
Google Chlomeに追加の場合は、下の画面が表示され左上に「CHROMEに追加済み」と表示されれば終了です。

Google アナリティクス オプトアウト アドオン インストール結果
その他のブラウザの場合は、その旨のアナウンス画面がポップアップされるので、正常にインストールされたかがわかります。
以上、Googleアナリティクスから自分のアクセスを除外する方法の備忘録でした。