PCにVisual Studio をインストールした後に IIS をインストールした場合、IISにASP.NETの再登録をする必要があります。
今回、IIS Expressでデバッグをしていたのですが、ちょっとデバッグし辛い構成になっていたため、ローカルIISでデバッグすることにしました。
そのため、Visual Studio をインストールした後に IIS をインストールという形になりました。
まずは、IISのインストールをして。
IISのインストールはWindows7環境でしたので、「Windowsの機能の有効化または無効化」からIIS機能(インターネット インフォメーション サービス)を使えるようにチェックボックスをONして、適当に配下の機能もチェックONしました。
再起動してローカルIISが表示されるのを確認
しかし、ここでローカルIISを選択しても、もちろん「IIS メタベースにアクセスできません。コンピューター上の IIS Web サイトにアクセスするための十分な権限がありません」などと怒られます。
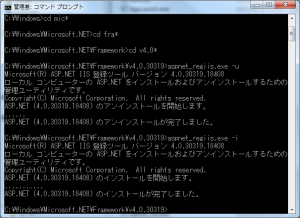
そこで、おまじないのaspnet_regiisコマンドでASP.NETの再登録をします。
コマンド プロンプト ウィンドウを管理者権限で起動し、「systemroot\Microsoft.NET\Framework\ versionNumber \aspnet_regiis -i」というコマンドを実行します。
私のPCの環境では、C:\Windows\Microsoft.NET\Framework\v4.0.30319にありました。
ちなみに、Frameworkは今回はFramework4.0(4.5)を使用するので、v4.0.30319ですが、使用するFrameworkのバージョンのディレクトリを選びます。
今回はFramework4.0(4.5)しか使用しないので、
・aspnet_regiis.exe -u
・aspnet_regiis.exe -i
を実行しました。

ググるといっぱい出てきますので詳しく知りたいときは、更に検索してください。
で、これで終わりではないです。
Microsoftからのアナウンスでは、「Visual Studio のディスクを挿入し、セットアップ プログラムを実行して、[修復/再インストール] をクリックします。 この手順で wwwroot$ 共有が作成され、適切なアクセス特権が追加されます。 」と出てますので、この方法でOKなのかもしれません。でも、面倒ですよね。。。
そこで、IISフォルダーにアクセス権限を付与します。
C:\inetpub\wwwroot以下にUsersを追加します。私はアプリからファイルを更新するので変更も許可しましたが、普通は変更は要らない?かも、、、
あっ、ちなみにWindows7、VS2013、IIS7の環境です。以前のバージョンだと許可するアカウントが異なるので、ググって調べるてください。
これで、ローカルIISを選択できるようになりましたが、これではたぶんデバッグができません。
「webサーバーでデバッグを開始できません。起動されたURLに一致するWebサイトはIISの一覧に含まれていません。」と怒られます。なんだかなぁ?面倒だなぁ。。。
で、どうすればいいかというと、
1.管理者特権レベルで動かす(簡単なのでお勧め)
Visual Studioの起動時に管理者として起動るようにするか、
毎回のことならプロパティの互換性の特権レベルの管理者としてプログラムを実行するにチェックを入れる。
2.Webサーバと同じユーザアカウントでVisual Studioを実行するか、実行ユーザアカウントに管理者特権を付与する。
これはやったこともないし、なんかやりたくもないけど、、、
Webサーバー プロセスをデバッグするアクセス許可がないからだそうで、許可をもらえるようにするんですね。
ひょっとしたら、デバッグはIISの認証で匿名じゃなくてWindows認証が要るかも。。。試してないのでわかりませんが。。。
上の一連の作業でとりあえずはローカルIISでデバッグできます。
OSやツールのバージョンの組み合わせでアカウントが変わるので、ちょっと試してダメだったら、試行錯誤するより再インストールした方が早いけどね~^^
以上、備忘録まで