今回はシステム開発に全く関係のない備忘録です。
私は楽天証券で投資信託を少しやっているのですが、分配金に掛かった税額を知りたくなることが有ります。
今までは分配金の明細を個別にチェックしていたのですが、とても面倒でした。
ところが、本日、期間を指定して総額を取得できる画面を見つけることができたので、備忘録として残しておこうと思います。
以上、楽天証券の税額を取得する備忘録でした。

今日はCSSのセレクタの備忘録です。
以下のようなCSSの適用は良く行います。
1)Div要素にクラスをつけCSSを適用させます。
2)Span要素だけにCSSを適用させます。
で、更に一部だけのSpan要素に違うCSSを付けたいとき。。。有りますよね?
単純にクラスの中の要素にクラスを付けると?
下の例のようにDiv要素の中のspan要素にクラスspanClass1を付けても、思ったような挙動になりません。
「指定あり-divClass・SpanClass1」は
.spanClass1{
background: blue;
color: white;
}
としているので、バックグランドに青色、テキスト文字は白を期待するのですが、そのように表示されません。
じゃ、どうするか?
その際は下の例のように、Span要素にクラスを指定して.divClassの中のSpan要素のクラスspanClassが付いているものだけという設定をすることで可能になります。
.divClass span.spanClass2{
background: blue;
color: white;
}
idを付けるという手ももちろん有るのですが、要素が沢山あるとメンテがしずらいですから。
<html>
<style>
.divClass span{
background: red;
color: black;
}
.spanClass1{
background: blue;
color: white;
}
.divClass span.spanClass2{
background: blue;
color: white;
}
</style>
<body>
<div>
<span>指定なし</span>
<span class='spanClass1'>指定あり-spanClass</span>
</div>
<br />
<div class='divClass'>
<span>指定あり-divClass</span>
<span class='spanClass1'>指定あり-divClass・SpanClass1</span>
<span class='spanClass2'>指定あり-divClass・SpanClass2</span>
</div>
</body>
</html>
CSSのセレクタは汎用性が有るで使いやすいですね。
その分奥が深くて、、、私もわからないことが多いので、勉強しなければいけないなって感じています。
今日は、CSSのセレクタのシステム開発備忘録でした。
今回は以前に試したGridViewのヘッダー行を1行追加するプログラムの備忘録です。
ヘッダー行を複数行にするとPostBackを行った時に、データバウンドでおかしなことになるのですが、それが避けられるケースで有れば有効かと思います。
私はこの方法を使ったことは無いのですが、将来使うかもしれないし、試していないのですがPDFファイルとGridViewから作成するのに使えるのかな?と思っています。
下の例では、行にデータを張り付けたタイミングで追加しています。
この他にもレンダリングの前でも全てのデータ張付け後でも可能と思います。
Private Sub GridView1_RowDataBound(sender As Object, e As GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.Header Then
Dim row As GridViewRow = New GridViewRow(-1, -1, DataControlRowType.Header, DataControlRowState.Normal)
For i As Integer = 0 To 11
Dim cell1 As TableCell = New TableCell()
cell1.Text = i.tostring + "月"
row.Cells.Add(cell1)
Next
row.RowType = DataControlRowType.Header
Me.GridView1.Controls(0).Controls.AddAt(1, row)
endif
プログラムは簡単で、GridViewのRowを定義して、その中にCellを追加し、GridViewにRowを追加するだけです。
尚、追加した行をDataControlRowType.Headerとしているのですが、PostBackして再度データを張り付ける時に、追加したヘッダー行にデータを張り付けようとする動きになりました。
どうしてそのような挙動になるか理由は不明です。
ですから、PostBackするような場合は注意が必要です。
以上、VB.NETでGridViewにヘッダー行を追加するシステム開発備忘録でした。
ps.
PostBack時の不具合の原因ですが、他の調査をしていてわかったかもしれませんので、リンクを貼っておきます。
ASP.NET VB GridViewのヘッダーに行を追加する(修正版)
今日は、設定の備忘録です。
最近最近ノートPCに、Windows 10、Visual Studio 2015とSQL Server 2014をインストールして、出先でデモとか仕様確認をする際に開発中のアプリを動かして使用しています。
で、出先でデータスキーマを触ってしまうことも有って、開発マシンからノートPCのSQL Serverにアクセスしたくなることも多くて。。。
今回はそのWindows10上のSQL Server 2014に外部から接続する設定を書いておこうかと。まぁ、設定自体は今までと変わりないのですが、最近ブログを書く機会も少ないので^^;書いておこうかと。。。^^;;;
まずは、SQL Server Configuration Manager (SQL Server 構成マネージャー)を立ち上げます。
これって、SQL Server 2012と違ってまたスタートメニューから起動できるようになりましたね。ちょっと便利になって嬉しいです。
で、名前付きパイプかTCP/IP使う方を有効にします。私は面倒なので両方とも有効にしちゃいます。
ちなみにTCP/IPの既定のポート番号は1433ですが、ここをセキュリティの為に変更する人はここに見に来ませんよね?変える時はちょっと注意が必要なので。。。
で、次はfirewallに穴を空けてSQL Serverの通信が通るようにしてあげます。
windows 10 で穴を空けるのは初めてなので、画面のキャプチャーを12枚も撮ってしまいました。。。
イーサネットをクリックして、更にWindowsファイアウォールをクリックします。
Windowsのファイアウォール設定画面が開きます。
詳細設定をクリックします。
ファイアウォールの設定が見られる画面が開きます。
受信の規則をクリックします。
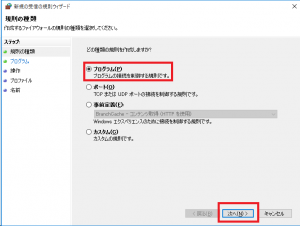
新しい規則。。。をクリックします。

SQL Serverの通信を通る規則を作ります。
TCP/IPのポート1433で作っても良いし、プログラムを指定して作ってもOKです。
今回はプログラムを指定しています。
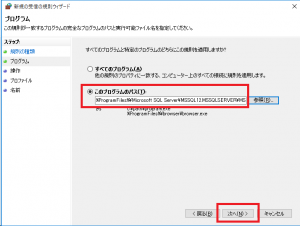
プログラムのパスを指定します。自力で書くには難しいので、参照をクリックしてsqlserverの本体プログラムを指定します。
参照をクリックしましょう。
SQL Serverのファイルの在りかを事前に確かめておくと良いですが、大体は「C:\Program Files\Microsoft SQL Server\MSSQL12.MSSQLSERVER\MSSQL\Binn」辺りに居ると思います。
SQL Serverをインストールする時に規定にするか覚えておくと探さなくて済みます。
ファイルをクリックして、開くをクリックします。

先ほど指定したパスが張り付いていると思います。
次へをクリックします。
ここら辺は自分の環境に合わせて設定してください。
私は開発環境なので特にセキュリティは意識していませんが、実務に使う設定なら気にする必要があるかもしれないので。
ここも同じですね。自分の環境に合わせて設定してください。
ここでは後で見た時にわかりやすく名前で登録しておきます。
私は何も考えず、SQL Serverとしています。
名前を入力したら完了をクリックします。
設定した規則が登録されているはずですので確認します。
後は、実際に他のPCから接続が確認出来れば、作業は完了です。
Windows10でSQLServer2014に外部から接続出来るようにファイアウォールを設定したシステム開発備忘録でした。
Windows&Android OS タブレットPC AWOS-0701ってタブレットですが、特徴はWindows8とandroid4.4が両方とも使えるところですね。
他は至って普通?以下のタブレットのようですが。。。
Dual OS:WIN8.1with Bing/Android4.4
Atom:Z3735G
RAM(主記憶):1GB
RAM(補助記憶):32GB
Display:IPS液晶、1024×600
ただ、バッテリーの持ちが悪いようで、2.5時間って出てます。
2015年9月22日現在では、amazonから10,000円を切る価格で販売されています。
ちょっと欲しいなぁ。。。
現在、簡単な開発にVisual studio Express 2015を使っています。
慣れる必要も有るので。
で、VS 2013までは、VBエディターとかC#エディターの上部にクラス名とメソッド名が表示されて、オブジェクトのクリックイベントとかそこから簡単に宣言できましたが、VS 2015ではデフォルト表示ではなくなったようです。
まだ、Express 版しか触って無いので、他のエディションでは違うのかもしれませんが。
で、HTMLタグでボタンを作る人には、表示されていないと不便ですよね。
私もASP.NETの標準タグよりも扱いやすいので、HTMLタグを良く使います。
表示する方法は知っていれば簡単なことで、予測で探すこともできますが、備忘録として書き留めておきます。
1)ツール>オプションを開いて
2)テキストエディタを展開
3)Basic,C#の全般をクリック
4)ナビケーションバーを選択
以上で、今まで通りナビケーションバ―が使えます。
と言うか、そういう名前だって初めて知りました^^;
以上、開発備忘録まで
久々にjqueryを触ってます。
canvasの処理をする時に
いつもは下のようなコーディングをしてるのですが、
var cEle = document.getElementById('canvas1');
var cCtx = cEle.getContext('2d');
それを
var cEle = $("#canvas1");
var cCtx = cEle.getContext('2d');
と記述して、2行目で落ちてました。
これだと、canvus1のjqueryのObjectを取得しているために、getContextできなくて落ちちゃうんでしょうね。
それで、Elementを取得するようにするために、.get()か[]でElementの配列へアクセスします。
var cEle = $("#canvas1").get(0);
var cCtx = cEle.getContext('2d');
とするか、
var cEle = $("#canvas1")[0];
var cCtx = cEle.getContext('2d');
とするか、
var cEle = $("#canvas1");
var cCtx = cEle[0].getContext('2d');
これでエレメントが取得できます。
以上、jqueryでエレメントを取得するでした。
 android スマホを 新しいスマホへデータ移行 することになりました。
android スマホを 新しいスマホへデータ移行 することになりました。
新しいと言っても色違いのスマホへ交換するだけなんですけどね。。それでも新しいスマホへ旧スマホのアプリやデータを移動させる必要が出来ました。
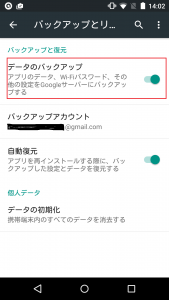
最初にデータがGoogleのデータバックアップがONになってるか確認しました。
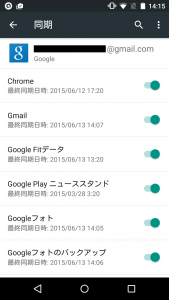
ついでに同期もちゃんと出来てるか確認


立ち上がるのを待って、セットアップします。
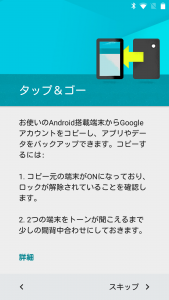
途中で「タップ&ゴー」画面が立ち上がります。
(スナップショット取れました。後で貼り付けます)

端末をセットアップする際にタップ&ゴーを利用すると、現在の Android 搭載端末から新しい Android 搭載端末に、すべての Google アカウント、バックアップ済みのアプリ、データをすばやくコピーすることができます。
条件として、新しい端末が Android 5.0 以降を搭載していることと、現在の端末が Android 4.0 以降を搭載していて NFC を有効にしていることが必要です。
NFCで端末同士の確認が行われます。(事前にNFCのONが必要)
現在の端末の画面に「この端末からアカウントとデータをコピーしますか?」というメッセージが表示されたら、[OK] をタップします。この処理には Bluetooth が使用されます。
設定が完了すると、すべての Google アカウントのデータと関連付けられているアプリが新しい端末で利用できるようになります。
どんどんアプリがインストールされている状況

アプリがダウンロードされている状況がわかります。
Google Play開発者サービスなどは、ユーザの許可が必要みたいなので、許可してやります
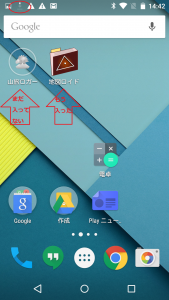
インストールされる前は、白っぽい感(山旅ロガー)じで、インストールされると普通のアイコンに(地図ロイド)
でも、全部が更新とかされるわけではなさそうなので、後からちゃんと更新とかしてあげる必要も有りそう。
後、セキュリティソフトのアバスト(avast)を入れてたのですが、入っていません。
起動されてないだけかな?
Google Playのインストール済のところにアバストちゃんとインストール済、最新って出てました。
起動したらちゃんと動き出しました。
電話のアドレス帳もちゃんと入ってました。
Lineはやって無いのですが、多分Lineアカウントは引き継げないと思いますので、手でやってあげる必要があると思います。でも、メールアドレスとパスワードがわかってたら、問題なく移行できますし。手間もそんなにかからないですよね。
さすがに時計のアラーム設定とかはデータ移動されてませんでした^^;
寝坊しないように再セットをお忘れなく。
山旅ロガーのデータ移行もできてなかった。。。
まぁ、仕方ないですよね。
ローカルに有る写真とかはどうなのかな?
どこまでがBluetooth 経由でコピーしてくれるのか、わかりません。
ローカルでいろいろ保存している人はその辺りは要注意かもです。
私の場合写真も含めネットワーク上に保存出来るものはネットワークに保存しているので、最初のセットアップ以外はほぼ何もせず移行できました。
アプリのデータは、面倒なので諦めました。。。
画面のアイコンの配置も全くそのままで、以前に比べると楽に移動できますね。
Google アナリティクスのトラッキングコードを張り付けても上手く認識されていない状況の報告です。約24時間経過しましたが「ステータス: トラッキングがインストールされていません」と出たままです。
レポート>ユーザー>サマリー画面でも全くデータが入っていませんが2日間くらい反映が遅くなるんでしたよね?ここを見ても当てにならないですよね。
結果を先にお話ししておくと、設置してから48時間後くらいに正常にトラッキングコードが認識され受信するようになりました。
途中TagManager経由で試すなどしてみましたが、結果は同じでした。ちゃんとトラッキングコードが設定できてるなら、放置しておいても大丈夫のようです。
ということで、同じような人がそのうち現れた時の参考までに、経過状況を書き連ねます。
トラッキングコードheadタグの一番下に張り付けました。
張付け方は以前にも数回行ったことが有るので間違いないと思います。
また、Webサイト(ブログサイト)を表示して目視でもトラッキングコードを確認しています。
すぐには反映されない?ことも有るのかもと考え2時間程度放置しました。
それでも、やはりダメでした。
そこでどこからもアクセスが無いので 「データを受信しています」とならないのかも、、、と考え、スマホのWifiを切ってドコモに繋いで表示して見ることに。
ダメでした。
レポート>リアルタイム>サマリーにも反応なし。ここはリアルタイムでデータが入ると思うのですが、ダメでした。
「データを受信しています」にならず、「トラッキングがインストールされていません」のままです。
「トラッキングがインストールされていません」でググってみましたが、特に有効な情報は得られませんでした。
ただ単に張り付けるだけなので、そんなに難しくないですもんね。当然と言えば当然かと。。。
プロパティを作り替えると上手く行くとの報告が有ったので、試してみましたがダメでした。
目視でトラッキングコードを確認しましたが、インストールされていないと出ます。
同じWebサイト(ブログサイト)に2つのトラッキングコードが付いてしまいました。
仕方なくタグマネージャー(Tag Manager)なるものを使用してみることにしました。タグマネージャって良く分からないんですよね。
間違って認識しているかもしれないんですが、タグマネージャのタグを張り付ければ、他のタグは張らなくて良くて、例えばアナリティクスのタグをタグマネージャーで認識させてやればそれでOKなんだろ。。。と言うもの?
それから、マウスの動きを捉えれるので、ちゃんと設定すればいろな情報が貰える仕組みを持ってる。。。のかな?
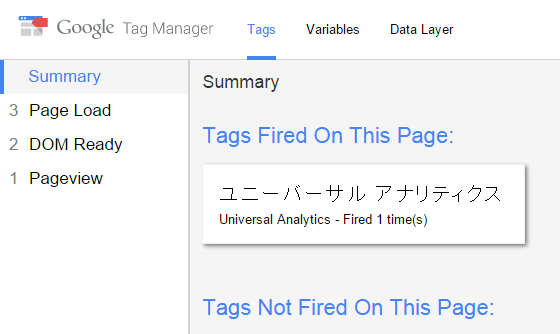
で、とりあえずアカウントを作って設定して、後から追加したアナリティクスのトラッキングIDを設定して、プレビュー・デバッグでアナリティクスのタグがどうなってるか確認しました。

ユニバーサル アナリティクスが「Tags Fired On This Page」に出てますよね?
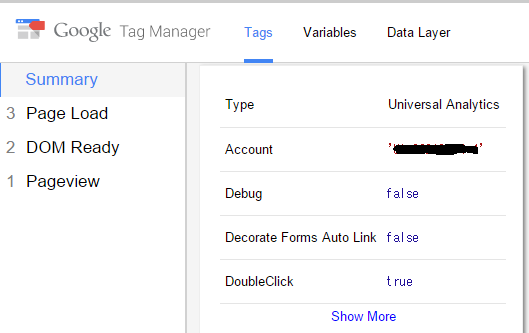
クリックして中身を更に確認

ちゃんと設定したUniversal Analyticsが表示されています。
状況は変わりません。
タグマネージャーで設定してもアナリティクスのトラッキングコードは変わらないのかな?
そう考えると、今しばらく待ってみるしか無いですね。
一応、レポート>リアルタイム>サマリーでチェックしてみることに。
最初に作成したプロパティに反応有りました!!
タグマネージャー経由はやり方が違っているのか、反応なし・・・
しかし、反応の有ったプロパティのトラッキングのステータスは「ステータス: トラッキングがインストールされていません」のままです。

最終確認日が太平洋夏時間(PDT)で出てますね。16時間差でしたっけ?
22:12+16=1日 14:12
だいたい合ってます。つい先ほどレポート>リアルタイム>サマリーで反応が有ったのにダメってことですね。
実に厄介な表示ですね。
現在の状況です。

ステータスは「ステータス: トラッキングがインストールされていません」のままです。
しかし、レポート>ユーザー>サマリーにデータが入ってきてます。これってウェブマスターツールのデータが入ってきてるだけじゃないですよね?
実際はトラッキング情報が入ってきてるけど、ステータスだけがダメってことなのかな?
設置48時間後くらい
現在の状況です。
正常になった模様です。
ステータス役割がいい加減だったってことでしょうか?
とりあえず、これで調査終了です。
今回はGoogle アナリティクスの「ステータス: トラッキングがインストールされていません」が気になって定期的に確認しに行ってみました。
今までの経験では直ぐにステータスは反映していたのですが、今回は時間が掛かりました。
このようなケースも有るのですね。勉強になりました。
PDFをWebブラウザに簡単に表示する備忘録です。
先回は単体で表示させていましたが、今度は切り替えて表示が出来るようにしました。
テキストファイルでPDFのURLリストを事前に作成しておきます。
そのテキストファイルを読込み、selectに格納します。
selectでPDFを選択することでPDFを表示します。
タイマー機能を付けてPDFを表示すれば、工夫次第でスライドをめくるように進めることもできます。
ちなみに、jqueryを使いましたので先回と少し文法等が異なります。
それからobjectを利用したのでIEでしか動きません。embedに切り替えればChromeでも動きますので適宜切り替えて使ってください。
<html>
<head>
<title>test</title>
<script src="./jquery.min.js"></script>
<script>
$(document).ready(function () {
var i=0;
$("#Select1").change(function () {
pdfChange();
});
$("#files").change(function () {
if (window.File) {
// File APIが実装のブラウザ
var fileList = document.getElementById("files").files;
var reader = new FileReader();
reader.onload = function () {
// ファイル読み込み完了時
var term = reader.result.split('\n');
$.each(term, function (index, elem) {
$("#Select1").append($('<option>').html(elem).val(elem));
});
//初回のPDF更新
pdfChange();
}
// ファイルの読込み
reader.readAsText(fileList[0], "utf-8");
}
else {
// File APIが未実装のブラウザ
$("#list").html("File APIが未実装のブラウザ");
}
});
//PDF表示切替
function pdfChange() {
if (i > 0) {
$("#div_PDF").empty();
}
i += 1;
//OBJECTタグを作成
var tid = 'objPdf' + jQuery.now().toString();
var obj = document.createElement('object');
obj.setAttribute('id', tid);
obj.setAttribute('classid', 'clsid:CA8A9780-280D-11CF-A24D-444553540000'); // PDFのクラスID(固定値)
obj.setAttribute('style', 'width:500px; height:700px;');
//PDFのソースを設定
var param = document.createElement('param');
param.setAttribute('name', 'src');
param.setAttribute('value', $("#Select1").val());
obj.appendChild(param);
//作成したOBJECTタグをDIVタグの中にセット
$("<div id='pdfDiv" + i + "'></div>").appendTo($("#div_PDF"));
var div = document.getElementById('pdfDiv' + i);
div.appendChild(obj);
}
});
</script>
</head>
<body>
<form id="form1">
<div>
<input type="file" id="files" name="files[]" multiple /><br />
▼読込んだファイル(テキストファイル)を表示する<br />
<select id="Select1">
</select>
</div>
<div id="div_PDF" style="width:500px; height:700px; background:#ccc"></div>
</form>
</body>
</html>